Integrate Markdown content with ExpressionEngine

Wouldn’t it be great if the content of markdown files could be part of your site without having to copy and paste into templates or entries? And without having to keep things manually updated every time you make a change?
What if you could associate markdown files with entries or templates? And, what if your site was updated the moment you saved any change to the markdown files?
ExpressionEngine has great markdown support right out of the box. You can easily use markdown when writing entries by selecting markdown as the formatting option. Or by creating markdown text areas or text input field types. There is even a markdown add-on that enables you to use markdown directly in your templates.
But this all requires you to manually copy your content from the markdown file into an entry or template, so you end up having to maintain two copies of your content.
Here we’ll show you how to place the markdown files on your server, associate them with templates or entries, and have everything update whenever you save changes to the markdown files.
Table of Contents
Introduction
Here is a short outline of what we’ll be doing:
- We first create a directory on our server to hold the Markdown files. From there we can edit them and have the changes reflected on our site immediately.
- To associate a markdown file with an entry, we create a text field in ExpressionEngine that will hold its filename, tying the two together.
- Or, we can choose to tie a markdown file to a template instead. That way, we can create “pages” where the content for each page comes from its own markdown file.
- What ties all this together is the Zero-MD library from Jason Lee. This pulls the markdown from the files into entries or templates, as regular HTML.
Making it work (in entries)
Below I will show how to associate markdown files with entries.
In the section after this, I will show how to do the same with templates instead of entries.
First, we create a directory on our web server, where our markdown files will be placed. I created mine here:
/public_html/markdown-files/You can create the folder anywhere you like on your web server. So somewhere under
/public_html/or similar will work, but it has to be readable by the web server.You could, in theory, store your markdown on a totally different server if you wanted. It just has to be readable by the
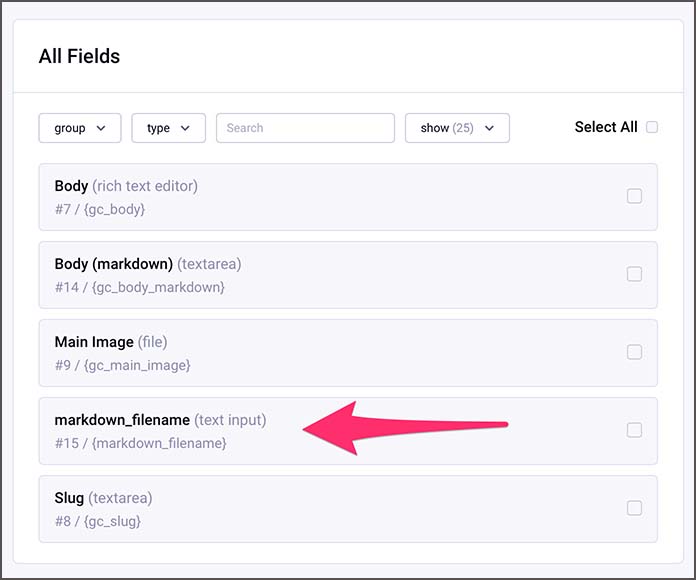
<zero-md>tag shown in step 4 below.We then create a text input field in ExpressionEngine to hold the filename of the markdown file we want to show. I called my field markdown_filename:

Note: If you need help with creating fields in ExpressionEngine, we go through that in more detail in another guide here. You can also look in the manual here, or check out this getting started video course from ExpressionEngine.com.
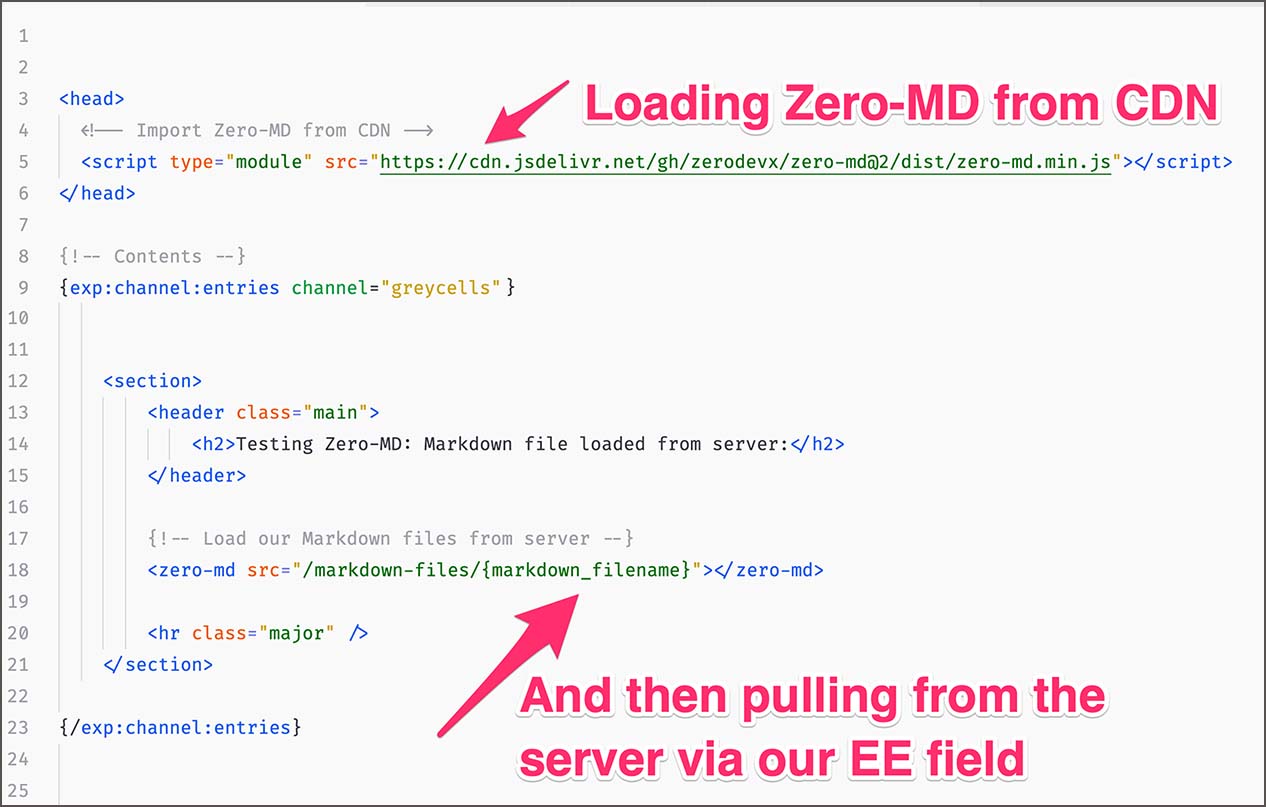
Next, we need to call the zero-md.min.js script from within the head tags on the ExpressionEngine template where we want to show the markdown files:
<script type="module" src="https://cdn.jsdelivr.net/gh/zerodevx/zero-md@2/dist/zero-md.min.js"></script>I chose to use the CDN version of the script, but you can also download it and host it yourself. See the links section below for downloads and further info on Zero-MD.
And finally, we call Zero-MD to pull in the contents of the markdown file. This will be the path to the markdown files from step 1 minus the public_html part, and the field short name from step 2, like so:
<zero-md src="/markdown-files/{markdown_filename}"></zero-md>Here is an example from a test page I made:

And so, what we’re doing here is:
- The markdown will now be pulled from the server and shown as regular HTML on your ExpressionEngine site.
- It’s all handled by creating entries in ExpressionEngine and adding the filename of the markdown file you want to show to those entries.
- By having the markdown files associated with entries, everything you can do with channel entries is still available to you. And every time you make a change to a markdown file, it’s reflected on the live site instantly.
We will look at how you can edit the markdown files on the server below. But first, let’s do what we did above, but for templates instead of entries.
Making it work (with templates)
This time we’re not going to associate the markdown with entries but with templates. This creates a pages-like feature, where one markdown file provides the content for one template. Note that you can also use this technique with the “real” pages functionality, we’re just not covering that here.
It’s pretty much the same procedure as above, except we no longer need to create a text field for the filename. Instead, we hard code the filename in the template where we want the markdown files’ content to appear.
This is the same as step 1 above, where we create a directory on the web server for our markdown files:
/public_html/markdown-files/This is the same as step 3 above, where we add the zero-md.min.js script to our template’s head section:
<script type="module" src="https://cdn.jsdelivr.net/gh/zerodevx/zero-md@2/dist/zero-md.min.js"></script>And finally, we do almost the same as in step 4 above. But instead of referencing the markdown file via a filename field in an entry, we add the full path to the file on our server:
<zero-md src="/markdown-files/my-great-awesome-content.md"></zero-md>This will pull one specific markdown file into one specific template. Something we use here on Greycells.net for our links section.
Let’s look at how we can edit markdown files on the server.
Editing the Markdown files
macOS
I use Typora on macOS to write my markdown. However, this can’t directly open files on the server via FTP/SFTP/SSH. So I just use Transmit to open the files over SFTP, which in turn opens Typora.
I can then edit the files and have the site update when I hit save from within Typora. Hitting save when files are opened through Transmit triggers it to upload and replace the edited file on the server. It’s just like saving normally, you just need to keep Transmit open in the background. This will also work with any other transfer apps, such as Cyberduck.
Windows/Linux
The above works great under macOS. Whether the same thing goes for Windows or Linux, I don’t know. I will test this when time permits and report back. But since both CyberDuck and Typora are multi-platform it could and probably should work. Provided Windows and Linux handles files opened via an intermediate application the same as macOS.
However, there are other ways. You can install something like Mountain Duck that will show the server’s filesystem as a normal disk in macOS and Windows. It uses FUSE to do this, so there are many other options like it, that will run under both Windows and Linux
Other editing options
Finally, you can of course edit your files directly on the server using an editor like Visual Studio Code, or terminal-based editors such as Vim, Emacs, Pico, Nano, or similar.
Also note, that just because I mention Typora a lot, it’s by far the only markdown editor out there. So, find the editor and workflow that suits you best.
Future improvements
It would be great if ExpressionEngine could integrate markdown files directly into the editing workflow. For example, if you could designate a folder on the server for markdown files and then have ExpressionEngine pull them directly, as part of regular entries. A more “built-in” version of what we’re doing here.
Or perhaps a third-party developer would consider creating an open-source add-on that does this? This would be a great gift to the ExpressionEngine community, and I’d love to help in any way I can.
I think Typora (or other markdown editors) makes a great editing environment. Far better than one could ever create natively in ExpressionEngine, at least for longer content. The built-in editor is excellent for shorter texts, and it already has great markdown support. But for longer content, like this guide, Typora is much more suited.
A great addition to Zero-MD would be the ability to pull markdown files from Dropbox and Google Drive. I will suggest this to the developer — perhaps it’s not technically possible, but it would be awesome.
Or, if someone creates an add-on, Dropbox/Google Drive support could be added that way?
As an added bonus, even a free Dropbox or Drive account would be able to hold tons and tons of markdown files!
Links & Further Info
- Zero-MD Overview: Overview (zerodevx.github.io)
- Zero-MD Github Repo: GitHub - zerodevx/zero-md: Ridiculously simple zero-config markdown displayer
- Basic Usage: https://zerodevx.github.io/zero-md/basic-usage/
- Advanced Usage: https://zerodevx.github.io/zero-md/advanced-usage/
- Attributes And Helpers: https://zerodevx.github.io/zero-md/attributes-and-helpers/
- Configuration: https://zerodevx.github.io/zero-md/configuration/

Comments
Write a Comment: